UE4学习关于数学基础知识(三)
本次接上次分享UE4学习关于数学基础知识(二)这是UE4美术数学基础的第三篇。
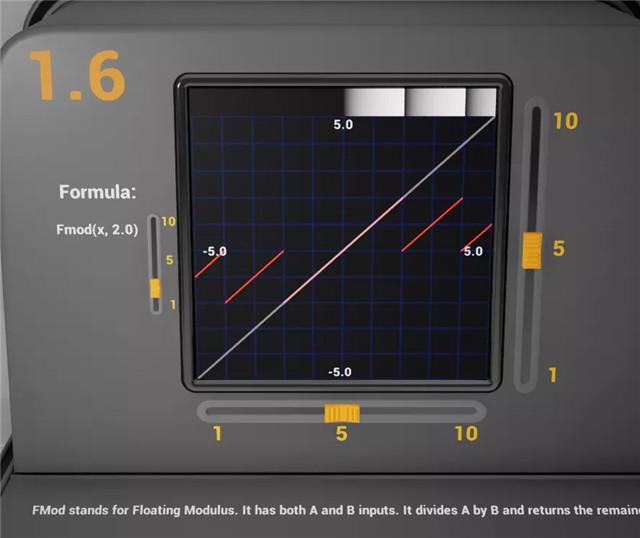
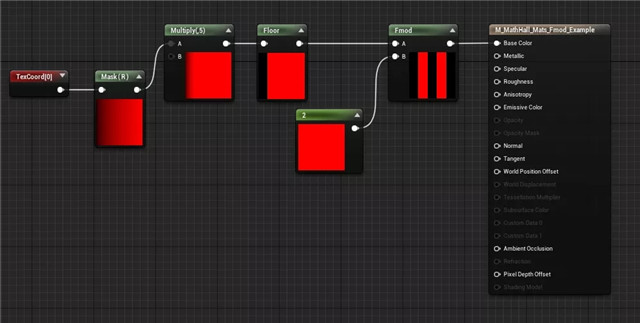
1.6、FMod

根据下面注释,FMod是Floating Modulus的简写,FMod就是取模。上一篇我们讲过的Floor和Ceil分别是向下及向上取整数部分,FMod则是取两个输入数值相除后的小数部分。
打开示例材质,整理一下节点如图:

把UV坐标Mask(R)后得到的横向渐变可以理解为x轴上的0-1范围,这些节点可以写成函数的形式:
y=mod(floor(x,5),2)
计算出的函数图像如下,从图上我们可以看出在x轴上0-1的范围内,有三段值为0和两段值为1的线段,便对应了示例材质中所见到的黑白相间的条纹。

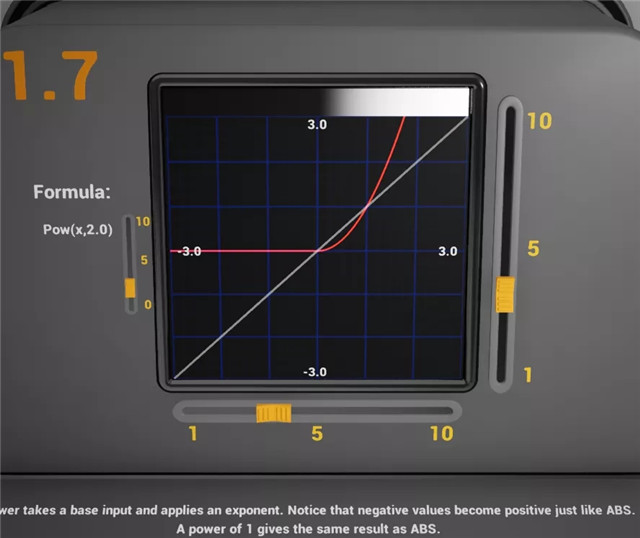
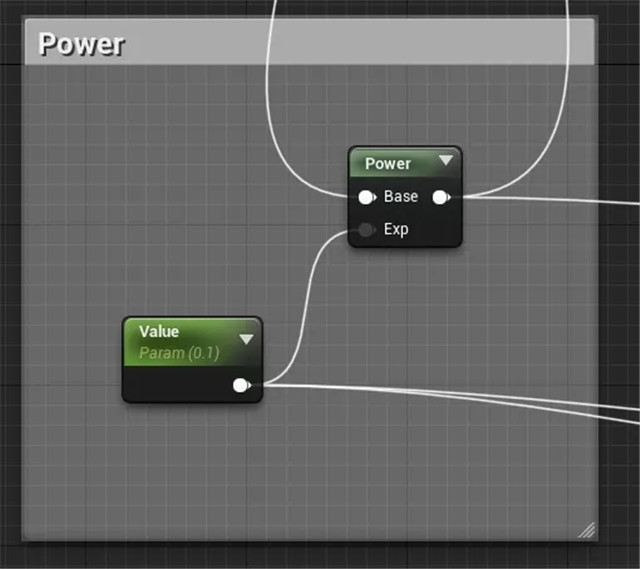
1.7、Power

Power就是指数幂,用法非常简单,两个输入节点Base是底数,Exp是指数。

通常用来做随参数变化比较剧烈的调节效果。
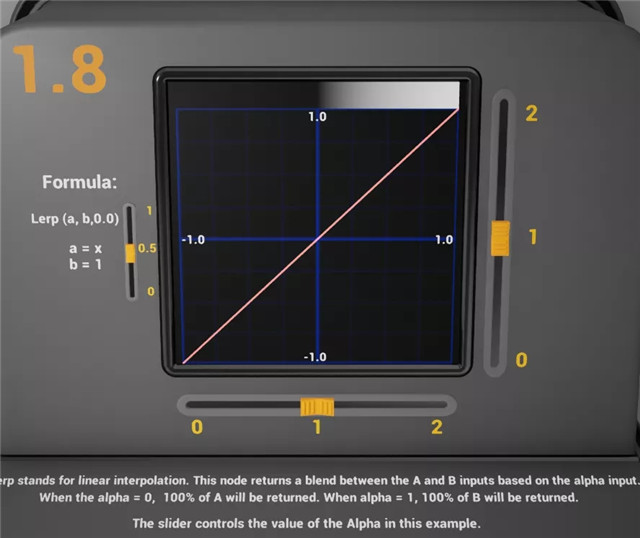
1.8、Lerp

也是一个很常用的节点,线性插值。
输入A,B两个值,通过Alpha来控制输出,当Alpha为0时,完全输出A,当Alpha为1时,完全输出B。可以理解成PS中的遮罩。
输入的Alpha不是必须为灰度值,可以是有RGB多个通道的数值,这时候每个通道控制对应通道的遮罩。
对面的范例展示了通过参数控制草地与地砖的融合度。

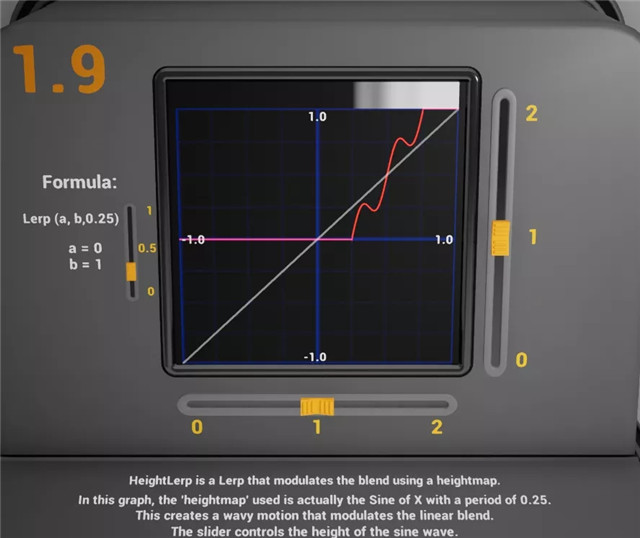
1.9、Height Lerp

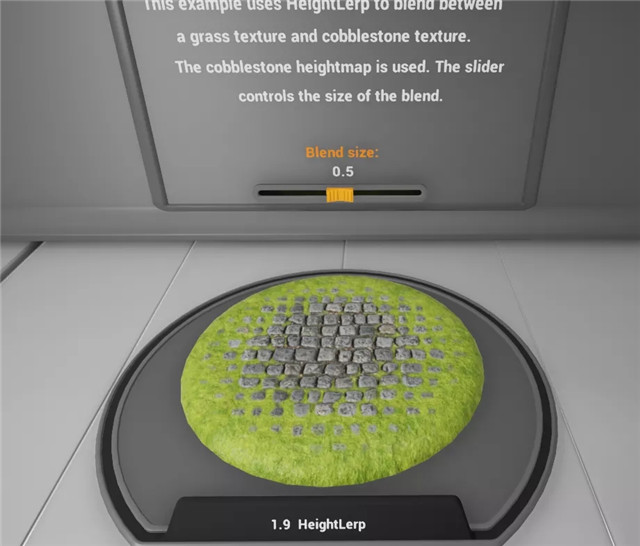
HeightLerp是UE4内置的一个材质函数,它是对Lerp节点的一种高级应用。对面的示例很清楚地表示了它的效果,就是基于高度的材质融合。
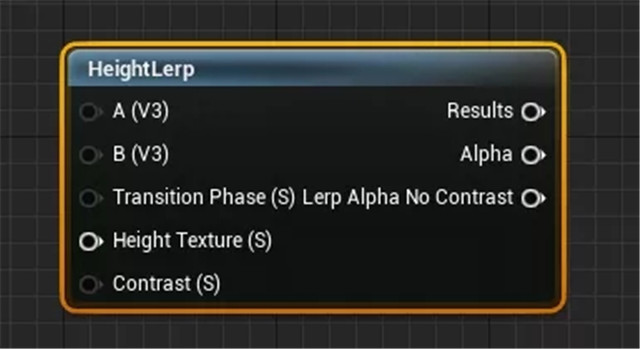
我们先看节点的输入和输出:

A和B分别是要融合的两个贴图。
Transition Phase 用来控制两个贴图的显示比例,配合一些运算,比如顶点色绘制等等会让材质融合更加自然。
Height Texture这里我们一般连接处于下方的材质的高度图。
Contrast用来控制两种材质融合边界的虚实。
Results是直接输出A,B两张贴图的融合结果。
Alpha是输出计算出的融合Alpha,对面示例中用的就是输出Alpha。
Lerp Alpha No Contrast,顾名思义就是输出不受Contrast值影响的Alpha。
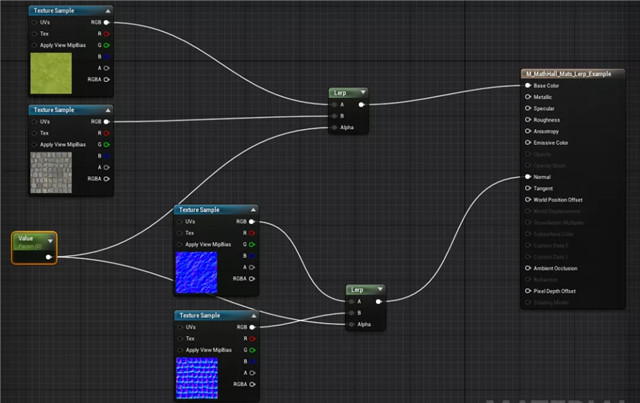
下面我们整理一下对面示例的材质节点

可以看到,示例中用HeightLerp的输出结果作为Lerp的Alpha来融合石砖和苔藓两种材质的BaseColor以及法线贴图。前面还有一个HeightLerp的计算输出Alpha用来作为后面节点的Transition Phase,实现的是我们真正的Transition Phase基础上增加一个圆形过渡的效果。用的是Sphere Mask节点。这个节点我们后面会讲到。
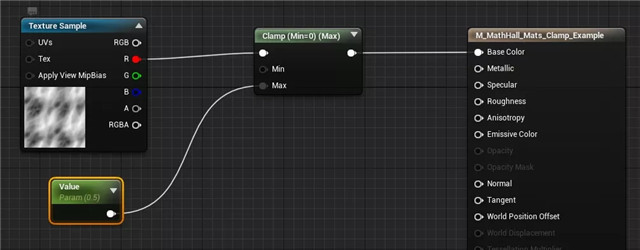
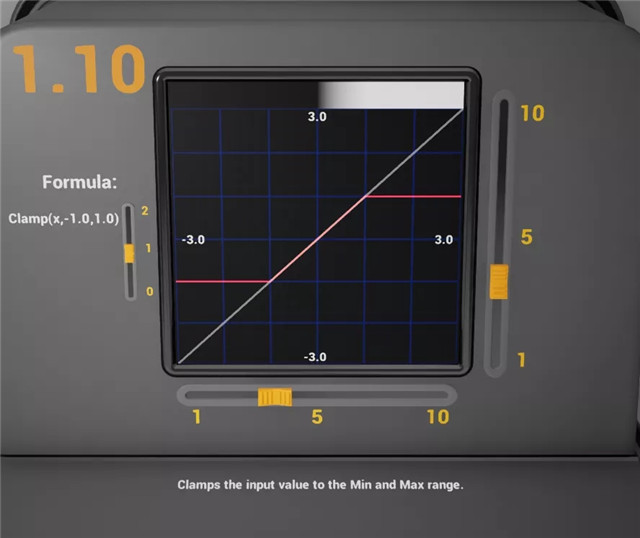
1.10、Clamp

这个简单得很,就是限制输入值的最大值和最小值,来对节点之前的计算结果进行范围限制,防止超出预期阈值。
比如对面这个简单的例子,想要控制贴图的最大亮度。