UE4地编材质融合过渡应用案例教程
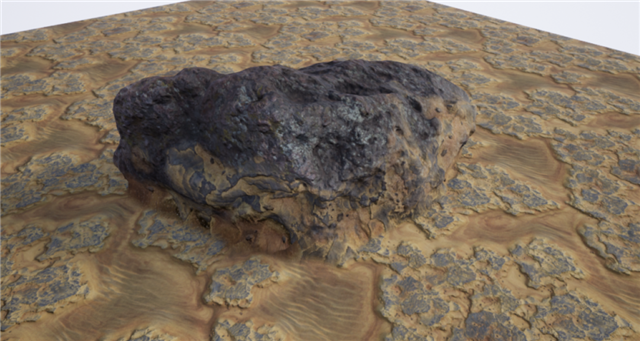
本期和大家分享的地编教程是一个关于UE4材质融合过渡应用案例教程。先来看一下最终的效果展示:

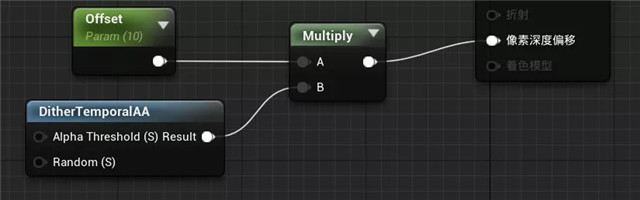
这种效果难免过于生硬,一般低成本的解决方案是UE4官方文档中给出的,使用像素深度偏移(Pixel Depth Offset),将像素深度偏移与DitherTemporalAA材质函数结合使用,可以得到如下平滑过渡的效果。

但是想要做更加复杂和自然的过渡效果,此处需要加入距离场。
二、融合材质的制作
引用官方解释:虚幻引擎4(Ue4)使用 距离场(Distance Fields) 的强大功能来实现游戏中静态网格体Actor的动态环境光遮蔽和阴影。除此之外,Actor的网格体距离场表达还可用于其他一些特性,例如GPU粒子碰撞,甚至还可以使用材质编辑器创建动态流动贴图等等。
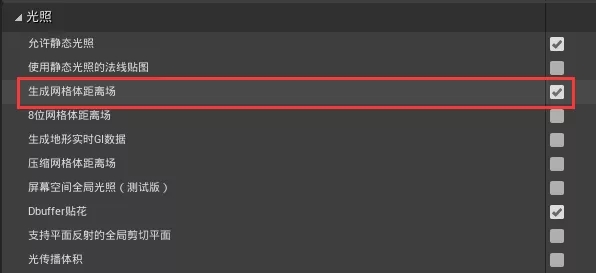
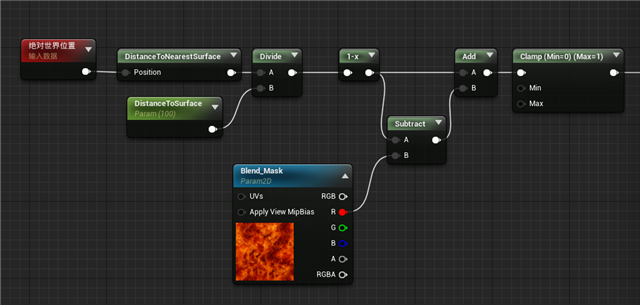
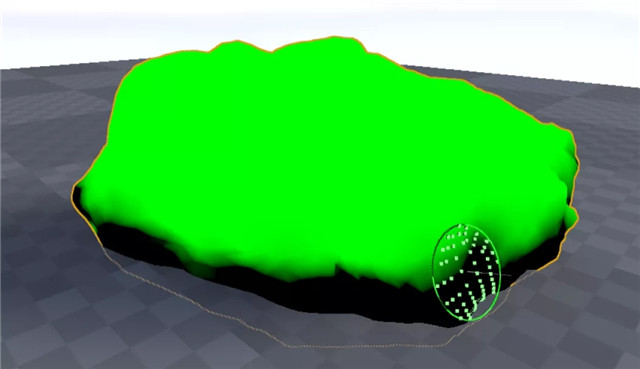
此处我从Megascans新导入了一个岩石模型,并新建了一个关卡场景。在项目设置,渲染中,开启“生成网格体距离场”,此时为了便于观察效果,给材质球的自发光通道加入”DistanceToNearestSurface”,Position连接绝对世界位置,观察一下视图中的变化。

然后加入一张图作为Mask让过渡更加自然,此时将材质球转换为实例材质后,调节变量观察过渡效果。

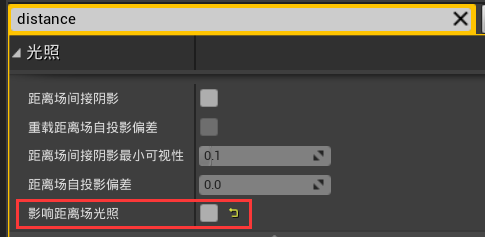
如果显示效果不正确,可以在细节面板中关闭“影响距离场光照”。

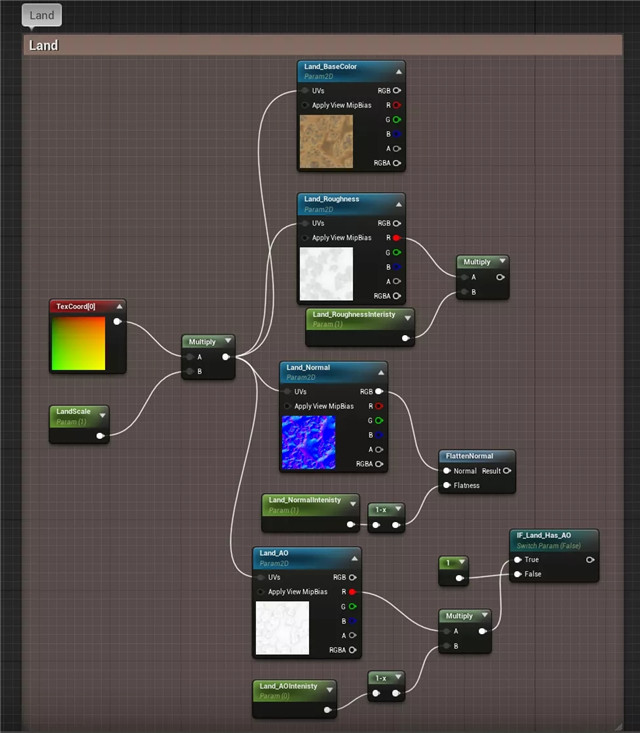
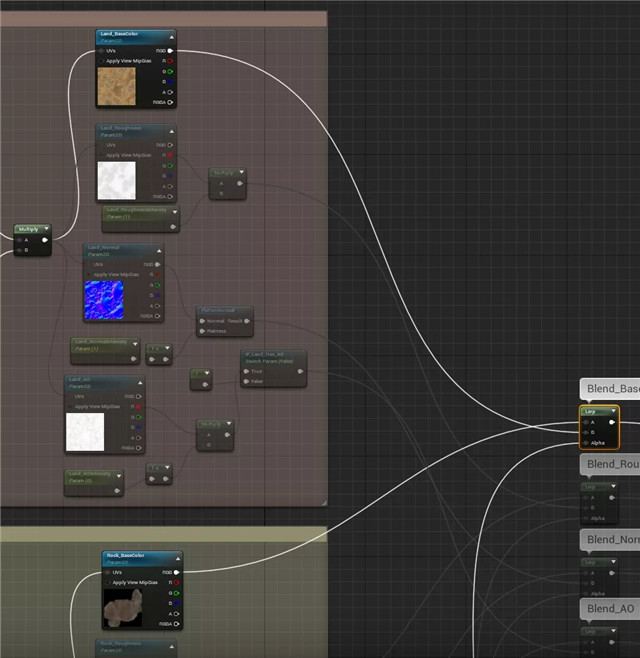
加入地面部分的材质。

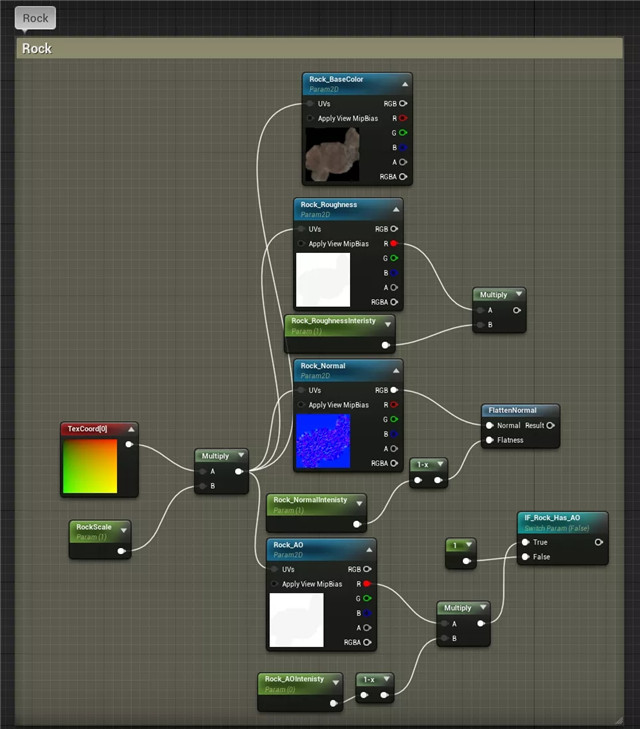
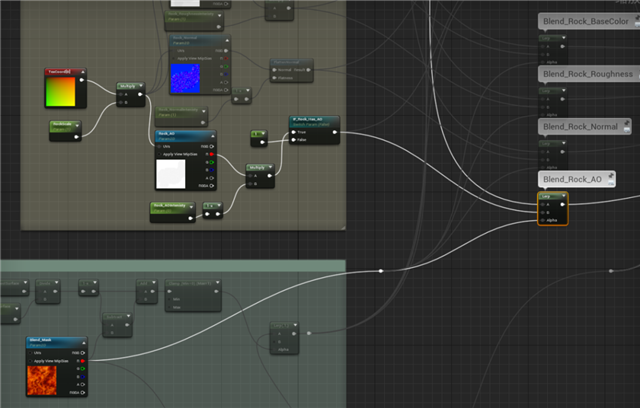
再加入岩石部分的材质。

此处“FlattenNormal”调节法线的强度,加入了“Switch Param”节点用来关闭和开启AO的使用。
现在断掉自发光的连接,将刚才的过渡效果作为Lerp的Alpha,然后观察一下效果。

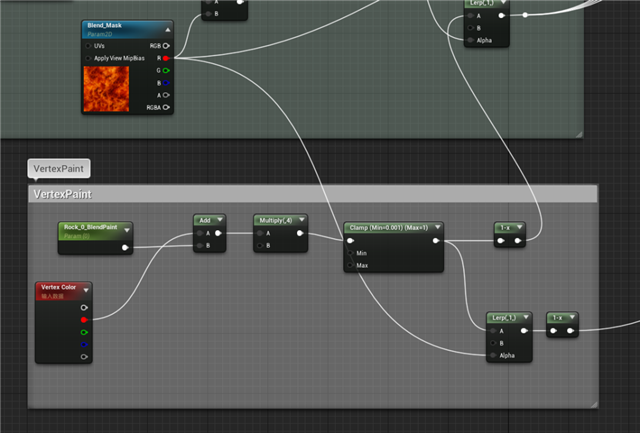
三、加入绘制部分效果

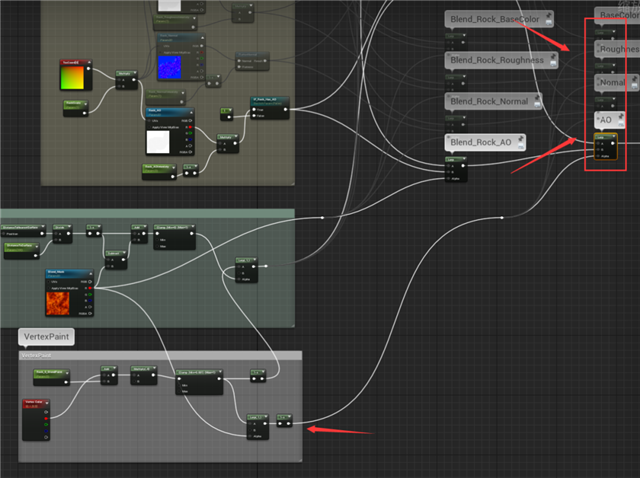
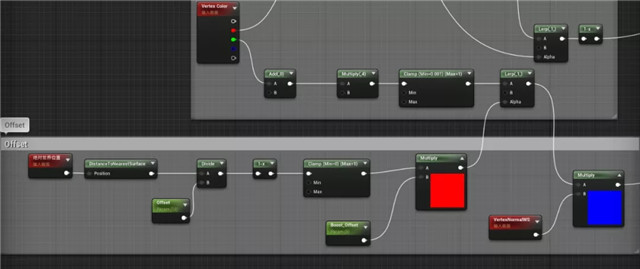
此处为了让绘制过渡更自然,多做了一次Lerp,然后添加“Vertex Color”节点,用一个变量值控制绘制的整体效果,最后限制在0.001到1的范围内。

最后用一个Lerp整合之前的两次Lerp。此时就可以使用网格体绘制工具绘制材质过渡的效果了。

四、世界场景位置偏移
引用官方解释:世界位置偏移(World Position Offset) 输入允许网格体的顶点在世界空间中由材质操纵。这有助于实现使对象移动、改变形状、旋转和各种其他效果。这适用于环境动画之类的内容。
这里如果不使用曲面细分的话,推荐使用仅控制网格体顶点的世界场景位置偏移,同时也可以节约一部分消耗。
为了在岩石与地面的重叠处能有坡度变形,在材质上需要连接世界场景位置偏移。这里用绿通道配合绝对世界位置,将节点连接到世界场景位置偏移上。

此时用网格体绘制工具绘制岩石的底布,并配合Offset的变量,可以有坡度过渡的效果出现。

最后我们加上地面材质看一下效果。

以上就是本次教程案例的内容了,希望大家可以举一反三,将这种融合效果应用到其他的场景中。