Unreal虚拟贴图SVT的应用
Hello,大家好,我是木偶心没。上次一起研究了虚拟贴图的其中之一RVT(runtime virtual texture) Unreal虚拟贴图RVT的应用 ,今天就再一起探索一下另一款今天和大家一起分享另一款Unreal虚拟贴图SVT的应用。
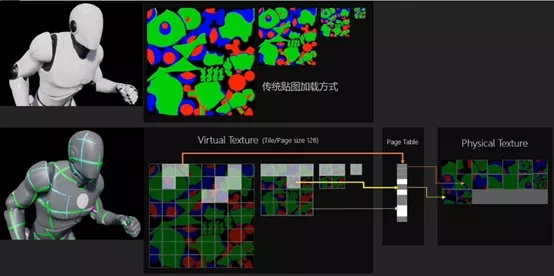
虚拟贴图SVT Streaming Virtual Texture基于mipmap来进行优化,是用来优化贴图渲染的一种方式。自带的mipmap主要是根据摄像机与物体的距离来进行大小切换,而SVT将每个mipmap分成了128*128的很多块,然后把这些块根据是否会出现在屏幕中放在一个page table中,最后physical texture只会存储出现的屏幕中的那些块,会很大部分的节约内存。在此过程中,GPU决定屏幕上所有可见像素所访问的块,也就是说块被视为可见时,其将与GPU通信,GPU会将所需图块加载到GPU内存缓存。无论贴图有多大,SVT的块大小(默认128*128)仅考虑可见块。而判断是否可见的方法,使用的是标准深度缓冲,可以在GPU上计算出图块的可见性。

1、SVT用法
SRT的使用就是用两种办法简单的把普通贴图转化成为SVT。
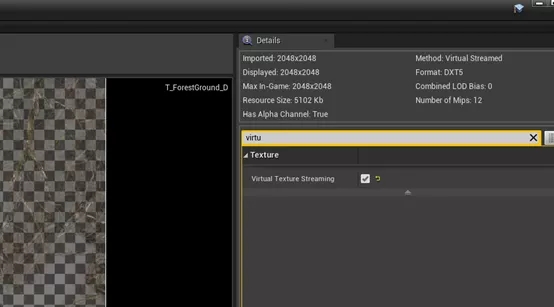
第一种就是直接在贴图设置里面勾选Virtual Texture Streaming

另外一种是在Content Browser里面右键Convert to Virtual Texture。转化后的virtual texture

转化成功以后的虚拟贴图在缩略图右下角会有一个VT符号。

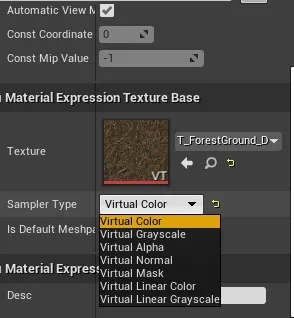
另外图片本身变成virtual texture了以后,在材质内部texture sample中,就要将Sampler Type选成Virtual对应类型。如果用第二种方法直接右键convert to virtual texture,引擎会自动把用到这个贴图的所有材质里面的texture sample变成virtual类型。

2、查看SVT效果
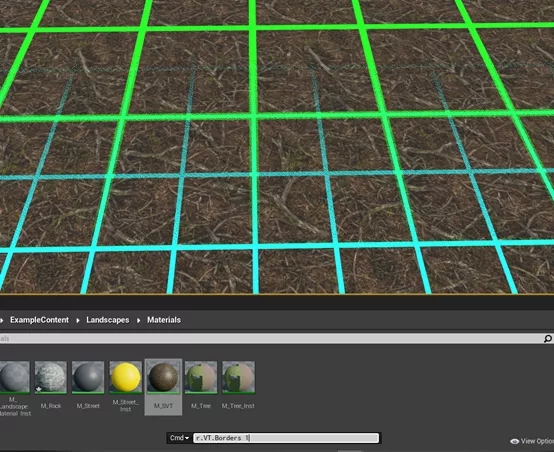
使用命令r.VT.Borders 1,如果没有效果,就先用r.VT.Flush刷新一下

引擎会用不同颜色(白,黄,蓝,绿)的网格线表示不同的mip层级,白色网格的每个网格线都是我们之前设置好的块大小128*128.
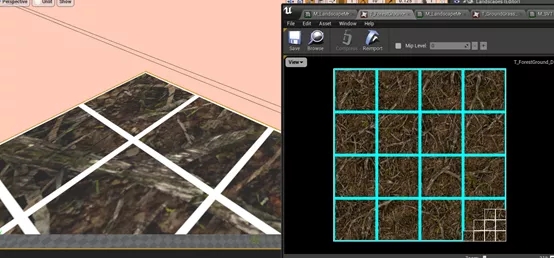
同时,我们也可以用r.VT.Flush,然后在贴图查看器里面查看当前摄像机里面看到的贴图块(白色网格)

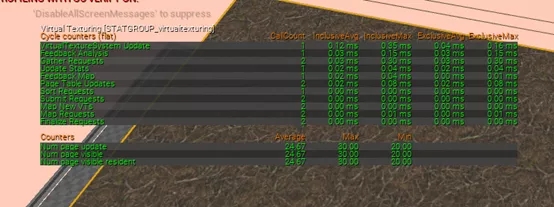
另外也可以使用stat virtualtexturing查看用到的贴图块以及开销等。

另外,如果对于一张1024的贴图来说,如果设置为128大小的虚拟贴图块,那么大就只会有四层变化1024>512>256>128,也就是到第四层mipmap以后就不会再优化了,但是我们可以通过更改虚拟贴图的贴图块大小来增加mip层,比如改到64*64就会有5层变化。

SVT一般可以用到植物上面,比如一个地形上面的植物,可以挤在一张虚拟贴图里面,然后渲染的时候根据可见性去加载。另外也可以用到lightmap上面,因为lightmap本身就是一张贴图集

尽管SVT会比较省内存,但是本身使用还是会有一些问题。比如贴图大小只能是2的幂次方;使用临时抗锯齿(TAA)的时候有时会出现一些噪点;加载分辨率很高的SVT时,摄像机在场景中移动时可能会突然出现一些可见物体。