UE4制作废旧医院场景案例教程

下面就开始介绍制作流程:
1、寻找参考并分析(重复部分),找HDR
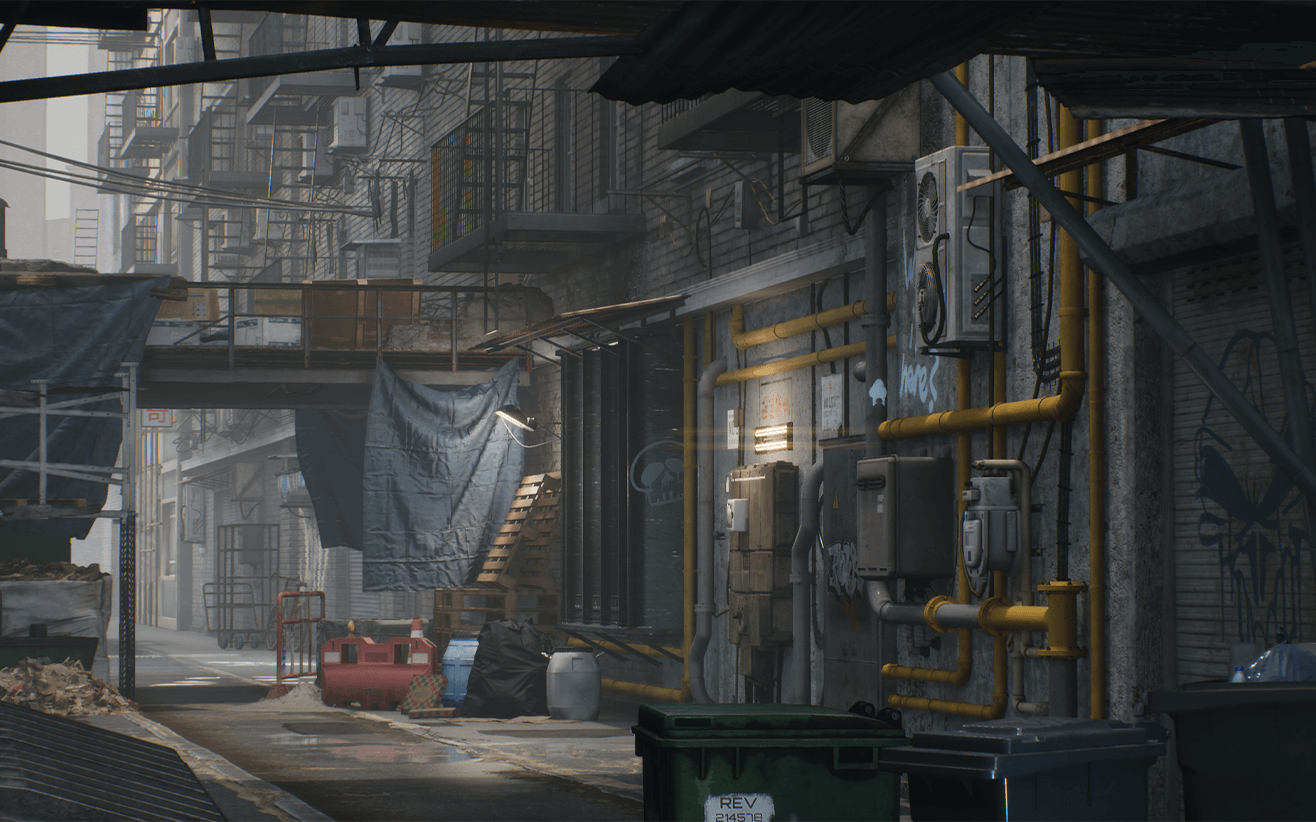
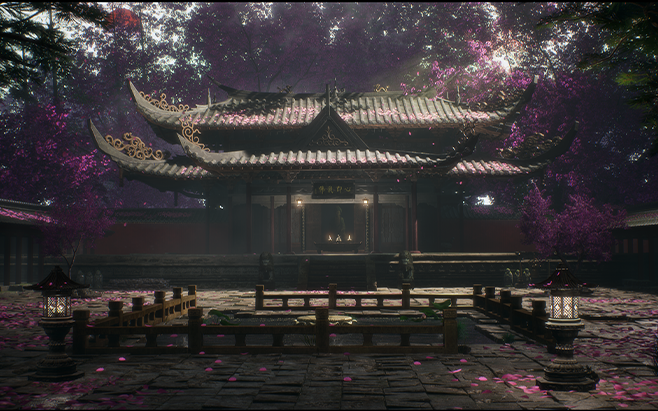
以下是我找到的一些参考和HDR截图。

下面开始分析场景,首先这个场景中有很多部分的模型都是重复的,那么只需要做出其中的一部分,就可以在引擎中批量复制。带着这个思路,我开始了基础模型的制作。
2、制作基础模型
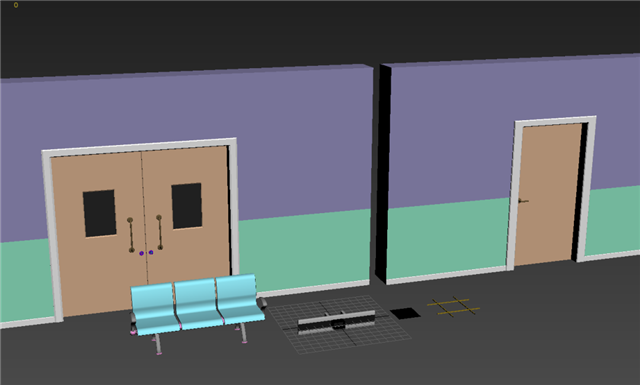
以下是在场景中用到的所有模型资源,只有这么多。

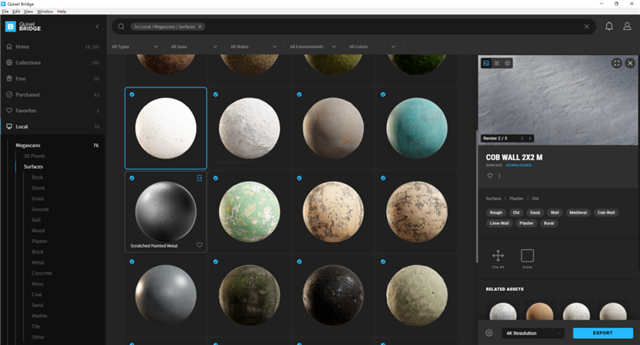
其余细节部分有用到Quixel Megascans的素材资源,作为虚幻用户的话,是可以免费使用Quixel Megascans中的素材资源的,这在制作场景中节约了不少时间。
3、搭建灯光环境
首先在UE4中搭建场景之前,我先做的一步是搭建灯光环境,这是我个人的习惯。只有在相对正确的灯光环境下,搭建出来的场景才能呈现出满意的光照效果和满意的材质表现。
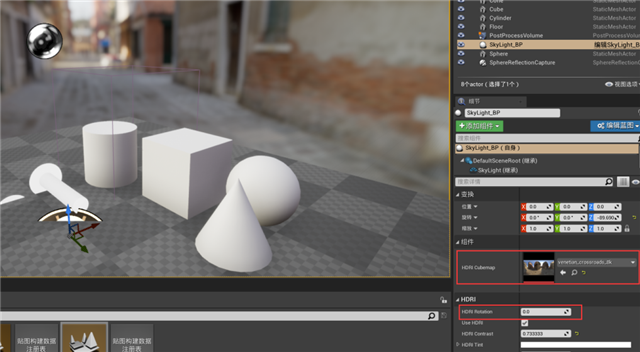
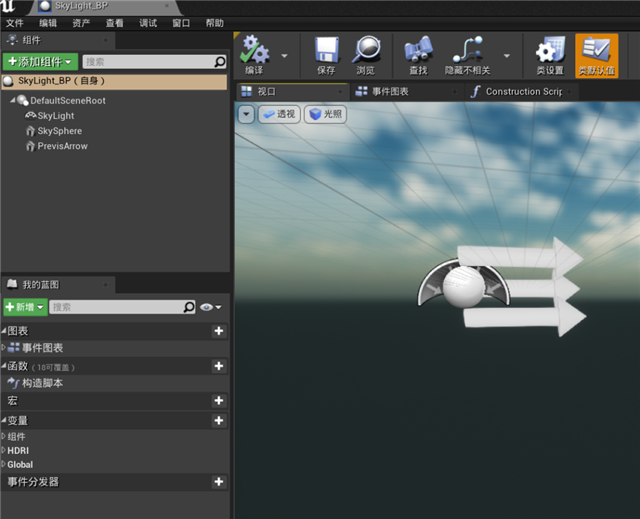
以下是我在蓝图中使用构造脚本制作出来的天空环境模块。其实内容很简单,只用到了一个天光和一个天空球。此处也可以直接使用UE4的天光,并制作天空球,来代替这个蓝图。

制作这个蓝图构造脚本的好处就是,可以任意替换场景中天空球的HDR贴图,并且在旋转场景中的箭头或者改变参数时,场景中的HDR环境是会跟着一起改变的。
在整个场景搭建的前期,为了避免光源出现问题,我尽量少的使用灯光,仅使用天光作为主要光源。
4、UE4蓝图构造脚本制作
因为场景中的重复资源较多,又为了批量化的在场景中搭建,一般的方法是制作一小部分模型后,在场景中批量复制。但是为了适应更多场景的复杂需求,有时候简单的复制并不能快速的满足需求,此处我依然使用了蓝图构造脚本,进行批量化复制。
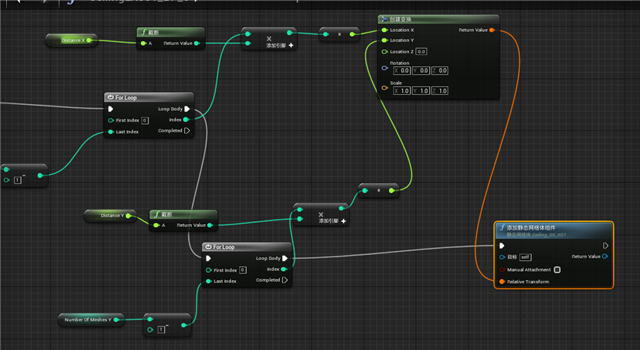
以下是我制作的部分蓝图脚本动图:

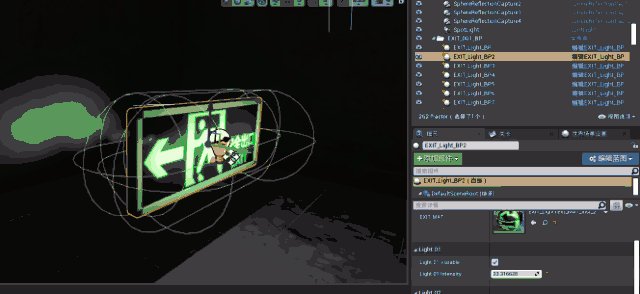
以这个扣板为例,蓝图构造脚本部分其实比较简单。首先在内容浏览器中右键,新建蓝图类,并选择第一项“Actor”类。

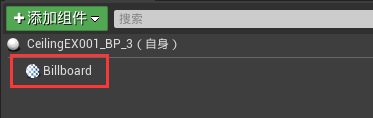
为了便于观察效果,我用了一个Billboard公告板组件替换掉了原有的默认场景组件。

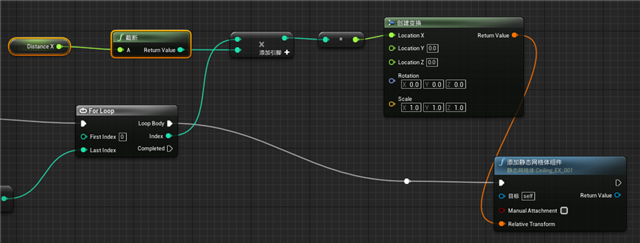
在构造脚本下连接了一个For Loop循环,并使用一个整数作为变量。

在For Loop的另一端连接一个Add Static Mesh Component添加静态网格体组件,并在该组件上选择需要复制的静态网格体模型。For Loop的Index则连接到Make Transform创建变换的X方向上,这里对这个变换的参数加了一个乘数,并乘以一个浮点型的变量。
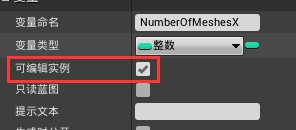
分别将刚才创建的两个变量的可编辑实例打开后,在视图中就可以进行如下的操作了。

同理在Make Transform创建变换的Y方向上加入一个For Loop的话,就可以在Y轴向上进行复制。

通过UE4的蓝图构造脚本,可以在批量产出的同时,实现较为复杂的功能和变化,也比以往的复制模型更具有优势。
5、场景搭建以及UE4材质制作
在有了基础的模块化模型之后,下面就可以批量搭建场景了。

在场景搭建的同时,材质可以同步制作。此处壁纸、划痕等都做了无缝贴图处理,并在UE4里进行平铺,保证了精度的同时,又减少了贴图的使用量。

贴图上有一部分取自Quixel Megascans.

在材质制作方面我的思路是,尽量多的使用材质实例,减少母材质的使用量,并节约贴图的使用量,多用平铺贴图。例如场景中的金属划痕部分我有一部分只使用了一张粗糙度的灰度贴图,剩下的就使用材质,在UV方向上做平铺和移动等操作,以加大贴图的使用量。

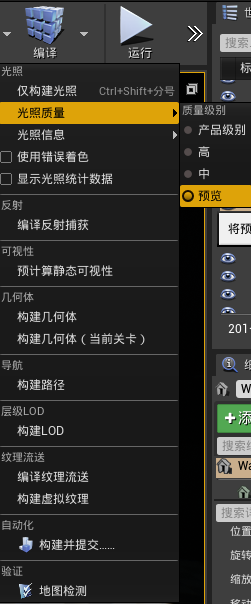
在搭建整个场景的前期,仅使用了天光和一个定向光源。前期进行灯光构建的时候,为了减少构建时间,建议将光照质量调整成预览。

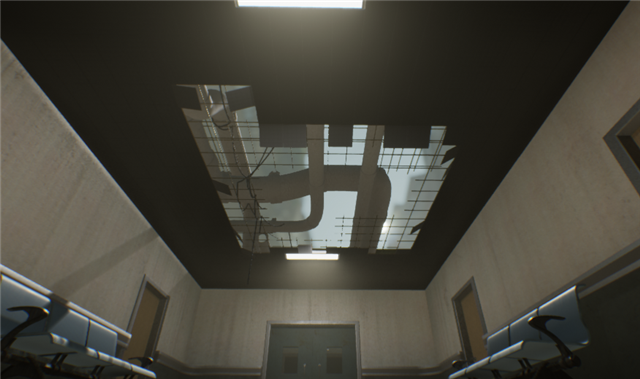
以下是初步搭建出来的场景效果,此时离最终完成的效果还有一定差距。

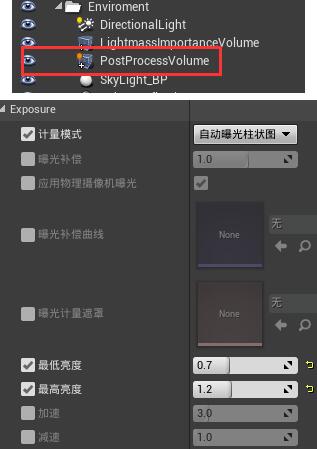
此处我主要使用了PostProcessVolume后期处理体积,将曝光值稳定了下来。

6、Decals贴花的使用
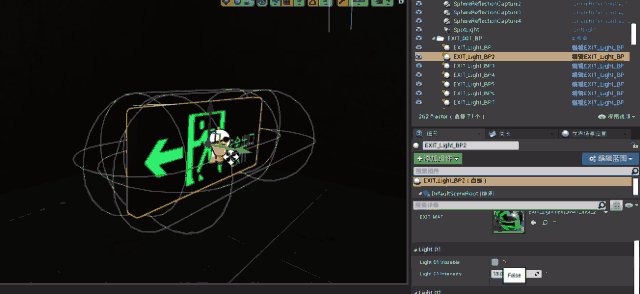
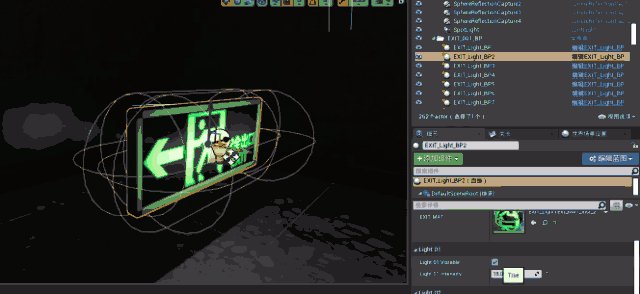
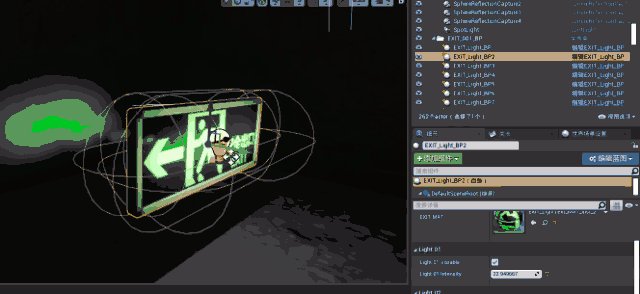
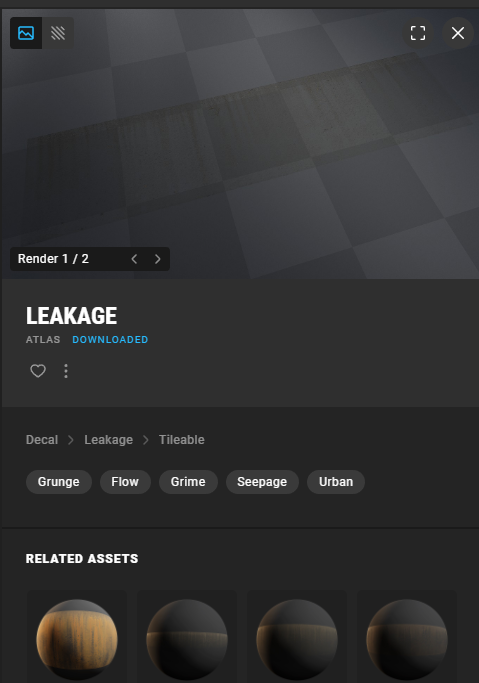
由于场景中的模型材质没有做过多的做旧处理,在搭建的环节想做随机化的做旧效果的话,可以使用Decals贴花来处理。

贴花的贴图同样来自于Quixel Megascans。

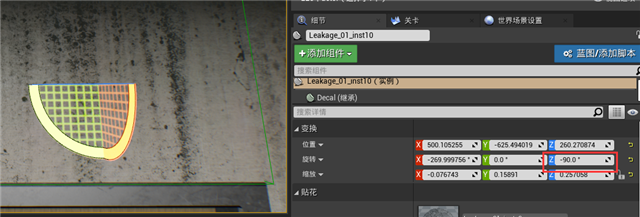
这里要注意贴花是有方向性的,如果放置在场景中的贴花使用了来自Quixel Megascans的材质,那么材质球中会连接法线贴图,法线方向的错误会影响该贴花的颜色效果,所以在这里我把预设材质球的法线连接删掉了。

使用Quixel Megascans导出素材到UE4的时候,默认都会生成材质球,这里还是根据自己的需求,不一定全都使用预设好的材质。
7、细节的添加(体积雾、nigara粒子、植被、地形材质)
最后是“一点点细节”阶段,主要使用了UE4的体积雾和地形模块。
以下是关闭体积雾和开启体积雾的区别。

使用了体积雾后,可以进一步在定向光源中开启光束效果。

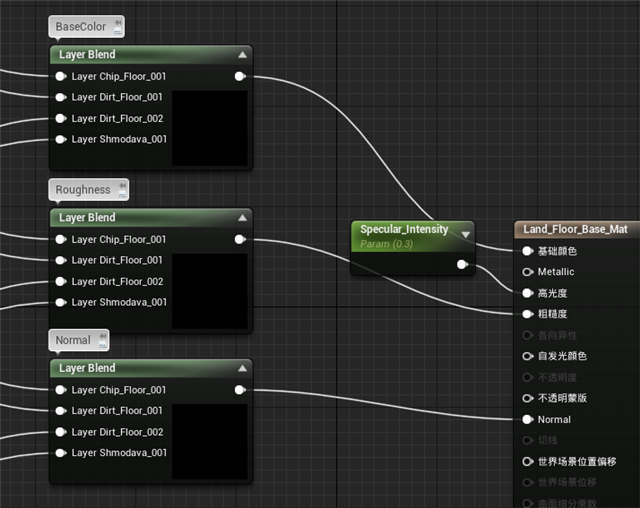
地形方面在选好了合适的贴图之后,需要创建地形材质,此处创建了四层材质

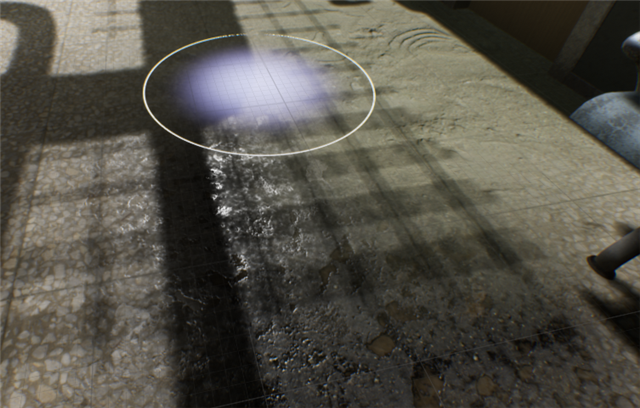
使用地形模块的好处就是可以在UE4中根据需要任意绘制材质的范围分部。

并且还使用了植物编辑模式,运用植物笔刷绘制了部分草地效果。

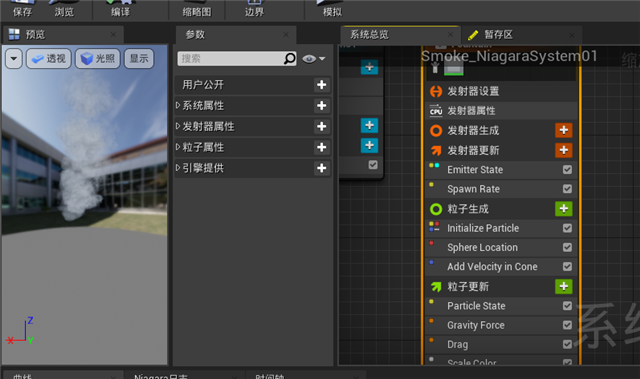
使用Niagara粒子系统制作了烟雾和粉尘的粒子效果。

细节制作完成后,设置了虚幻争霸中的角色在场景中运行了一下。

以上就是本次案例的主要内容。UE4的功能模块较多,学习起来需要耐心。
本次案例是我个人的练习作品,如有不足之处,希望大家可以一起交流学习,一起变得更强!
同时希望阅读文章的童鞋从中有所收获,在掌握了UE4的基础模块和原理后,相信大家也可以制作属于自己的原创作品。