通过VSCode为UE4写Shader技术分享
Hello . 大家好,今天给大家带来一个UE4插件的应用,我是神棍赵。近日白嫖一插件,配合vscode写shader方便了很多,这个插件是在原生Custom节点基础上做的一点易用性扩展,现在可以直接在外部编辑器中写代码,保存之后ue4中也会自动更新,非常方便,一起来看这篇通过VSCode为UE4写Shader技术分享。
一、下载插件
首先在Epic的官方商城下载Shader Reader 这个插件。(免费,免费,免费 重要的事情要说三遍)

二、使用介绍
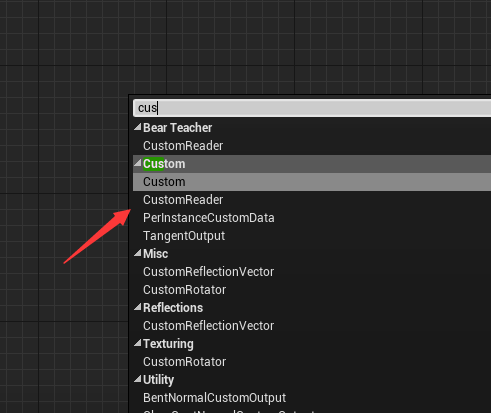
1.新建项目,启动插件,创建一个空材质后,右键输入custom,选择customReader。

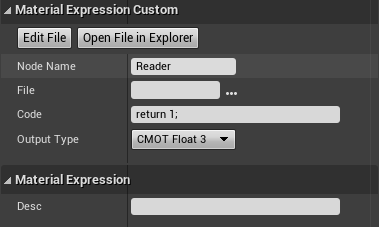
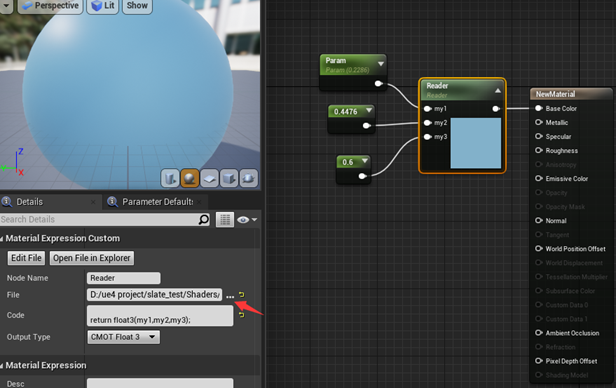
2.界面很直白,EditFile是直接在默认打开方式中打开自己的usf文件,File是usf文件的路径。

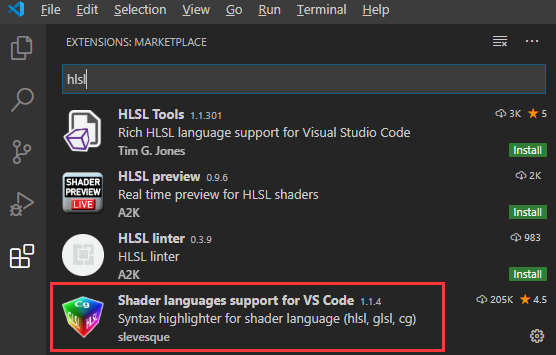
3.建议安装 vs code,同时最好装一个hlsl的扩展插件(都是免费的!)

4.在任意位置新建一个usf文件,同时记住要修改文件的默认打开方式为vscode,这样在点击ue4中点击Edit file就会直接在vscode中打开usf文件。

5.文件的右下角改为hlsl,这样才能有语法高亮。

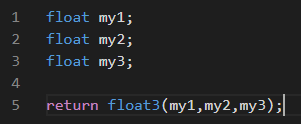
6.写入下图代码,意为将三个输入的float 值,转换为一个float3 类型的值,在ue4材质编辑器中的效果类似于一个Constant 3Vector 节点。

7.通过三个点的按钮选择usf文件,然后随意设置三个float作为输入。

8.创建材质实例赋给模型,enjoy it。
上一页:Unreal中关于颜色的技术分享







