UE虚幻引擎(Unreal)如何使用蓝图制作简单距离测量工具
本入门级unreal4教程将向你展示如何使用蓝图制作简单的距离测量工具。我希望它也能很好地介绍如何制作自己的编辑器工具。像这样的小工具可以真正加快你的工作流程,并使你和你的团队的生活变得更加轻松。

要使用它,请将其拖到你的场景中。你可以像移动任何其他样条组件一样移动终点来更改终点。长度值将自动更新。你可以通过按住 alt 键并向外拖动来添加其他点。
参数设置
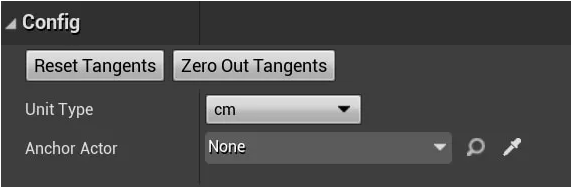
在“Config”下的详细信息面板中可以找到一些易于使用的功能。

Reset Tangents:将所有样条线切线重置为其默认值。
Zero Out Tangents:将所有样条切线设置为零。这对于快速移除所有样条曲线非常有用。
Unit Type:此设置为你提供更改工具使用的测量单位的选项。默认情况下,它设置为厘米。
Anchor Actor:如果该值不为空,样条曲线的末端将锁定到此处指定的actor。
以上非常简单,它既可以在编辑器中使用,也可以在运行时使用。
2、项目设置
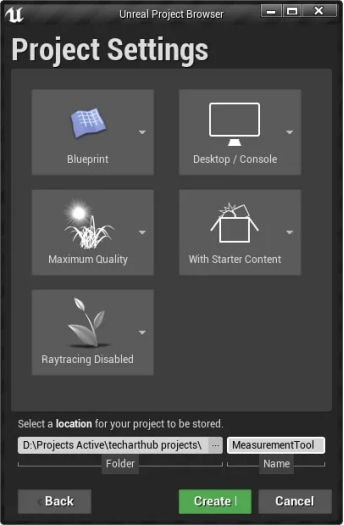
我们将首先创建一个新的虚幻引擎项目。对于本教程,我使用的是 4.26 版,但它也适用于早期/更高版本。

这次我将创建一个空的仅蓝图的项目——为此你不需要任何 C++。我还添加了 Starter Content,所以我可以用一些道具进行测试,它们比用几个立方体更有趣。

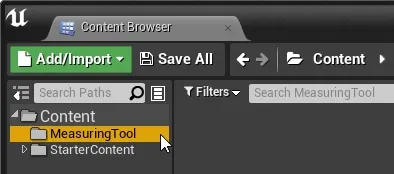
一旦我们启动并运行,我要做的第一件事就是在我的内容浏览器的根目录中创建一个名为MeasurementTool的新文件夹。我将确保我为该工具创建的所有资产都保留在此文件夹中。这非常重要,因为我计划将这些文件迁移到我的几个项目中,并且我不希望这些文件混入或与现有资产发生冲突。
3、单位类型
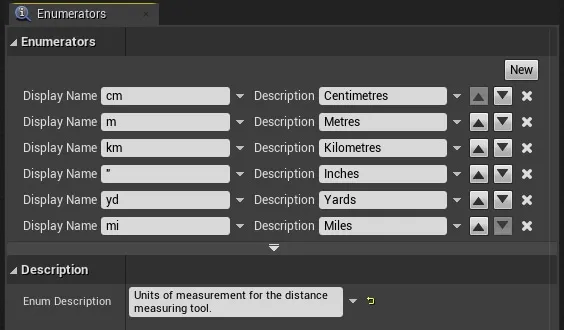
第一个要放在MeasuringTool文件夹的是一个枚举(或枚举)称为EUnitTypes。这是你可以设置要使用的度量单位的方式。

4、文本材质
在我们开始我们的蓝图之前,我们需要为其文本读出组件制作一个新材质。该材质将是 Unreal 默认使用的文本渲染材质的紧密副本,但我们将对其进行修改以使其始终面向相机。
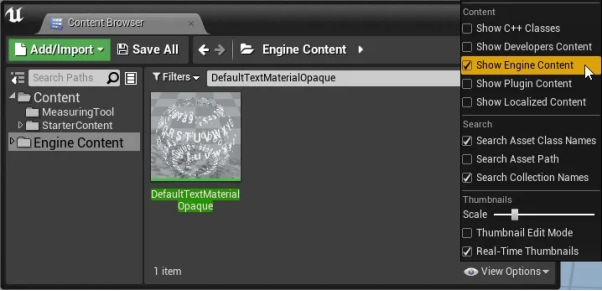
我们可以从头开始创建此材质,但由于本教程的重点不是创建材质,所以让我们来走捷径。在你的内容浏览器的视图选项中有一个标记为“Show Engine Content”的复选框。启用该功能后,搜索DefaultTextMaterialOpaque。

我们不想修改这个材料(最好不要直接改变引擎内容),所以右键单击并复制。将其命名为合理的名称(比如M_TextMaterial_CameraFacing),然后将其拖到你的测量工具文件夹中。我们将对该材料进行两个快速更改。

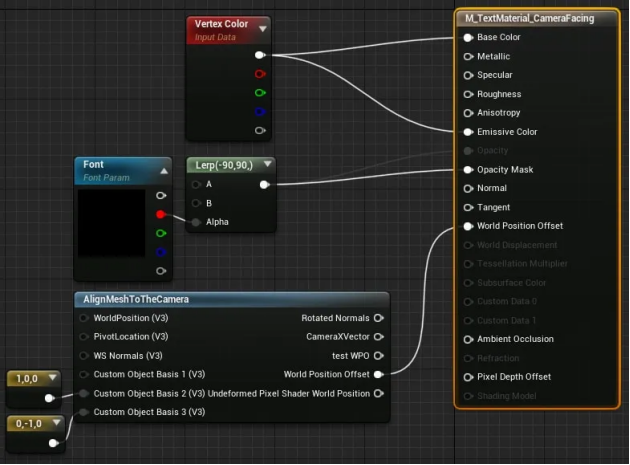
首先,将顶点颜色输出插入自发光颜色,这样即使在低光照条件下也能看到文本。
第二个更改是创建一个“AlignMeshToTheCamera”函数和两个 vector3 值。此函数将更改其应用的网格的顶点,使其始终面向相机。默认设置会以错误的角度呈现网格,因此我们需要稍微调整一下。
将你的向量连到Custom Object Basis 2 和 3(1 可以保持默认),并将它们分别设置为 (1,0,0) 和 (0,-1,0)。这样做是切换(反转)Y 轴和 Z 轴以更改对齐的旋转,以便我们可以正确阅读文本。
5、创建蓝图,添加组件
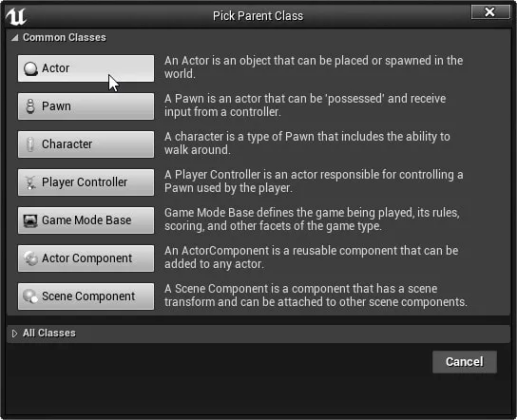
获得枚举和文本材质后,我们将创建一个新的蓝图类。我们将选择“Actor”作为其父类,因为我们希望它是一个带有变换的简单对象,我们可以将其拖放到场景中。我将我的命名为BP_MeasuringTool。

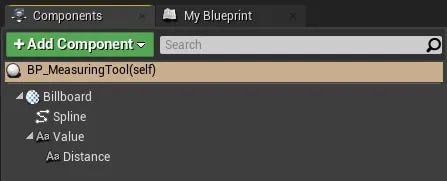
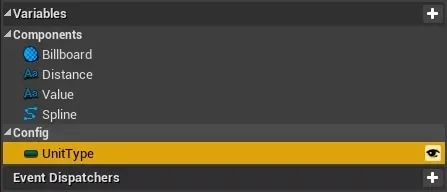
打开你的新蓝图并添加以下组件:
Spline
Spline的长度是工具将测量的长度。我们将创建一些函数来定义它的开始和结束位置。
Text Render (x2)
我们需要文本渲染组件以清晰的格式输出spline的距离值。其中一个命名为Value ,另一个命名为Distance。
Billboard
billboard并不是绝对必要的。这只是为了显示。也就是说,它有助于从背景中选到测量工具,并使整个事情看起来更专业。
添加组件后,单击Billboard并将其拖动到层次结构的顶部,使其成为Actor的父组件,同样将Distance文本渲染作为Value的父级。你的蓝图布局应如下所示。

6、Component设置
Billboard
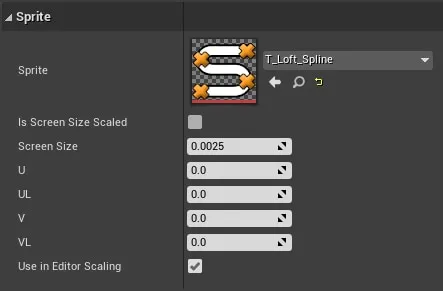
你可以将Billboard sprite设置为你喜欢的任何内容。即使它被部分遮挡,它也纯粹是识别测量工具的辅助工具。如果你想,你甚至可以创建自己的Billboard!

我发现一个叫“T_Loft_Spline”的sprite texture比较合适。这是一个引擎纹理,所以你可以保持“Show Engine Content”启用。不要担心这个文件位于你的内容文件夹之外,因为它是一个未更改的引擎资产,虚幻引擎会知道在哪里可以找到它。
Spline
你需要在此处更改的唯一设置是勾选“Input Spline Points to Construction Script”。这很重要,因为会将Spline Points数据暴露给构造脚本。否则,我们的工具将无法在编辑器中正确更新。

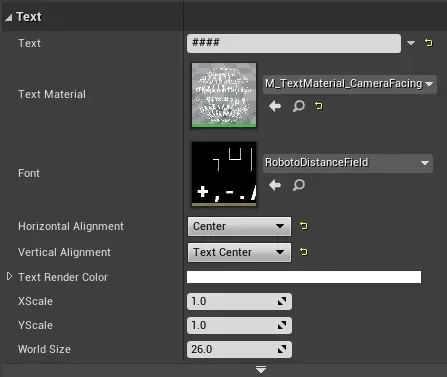
文本渲染
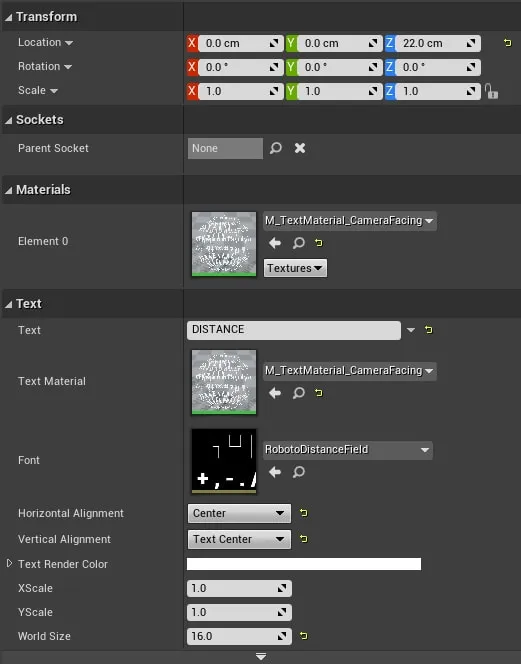
两个文本渲染组件都应该用我们新的M_TextMaterial_CameraFacing材质,并将水平和垂直对齐设置为center。
将Distance文本值设置为’DISTANCE’,将其 World Size 设置 为16,并修改Z 轴为22cm使其位于其父级上方。修改这些只是为了便于阅读。

Value文本渲染的位置和文本值将被编程设置,因此可以保持它在哪里,但其World Size设置为26。

7、更新Distance
回到你的蓝图图表并创建一个新的EUnitTypes变量。将其命名为UnitType。这将是你将在蓝图编辑器之外使用的变量之一,因此单击眼睛图标将其暴露出去,并将其置于易于识别的类别中——比如Config。

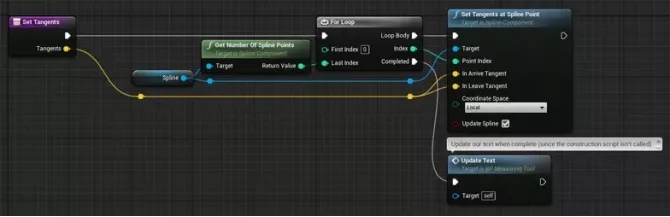
接下来,创建一个名为UpdateText的新函数。这将根据样条线的长度来设置Value渲染文本组件的position和value。

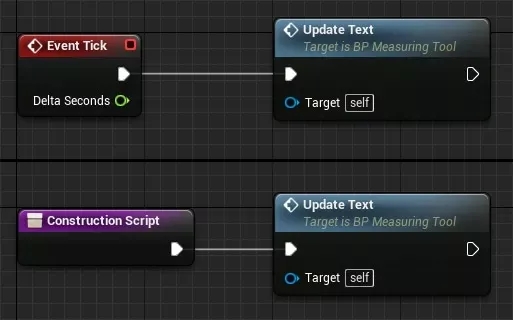
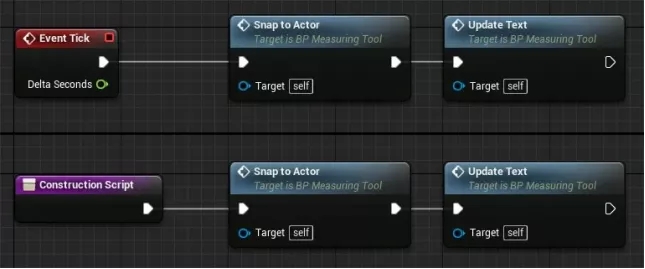
然后在构造脚本和事件 Tick 中触发此函数,以便它在编辑器内和运行时工作。

如果你现在将BP_MeasurementTool拖放到你的场景中,你将能够移动你的样条线并创建新点,并且文本将根据你在蓝图的细节面板中设置的单位类型自动更新其值。
8、切线控制
样条曲线可能很复杂。接下来我们要添加的是一些功能,让我们只需单击一下即可设置所有切线。为此,我们需要在蓝图中添加三个新函数。
第一个是“ SetTangents ”,它将简单地循环遍历所有样条的切线并将它们设置为指定的向量输入。

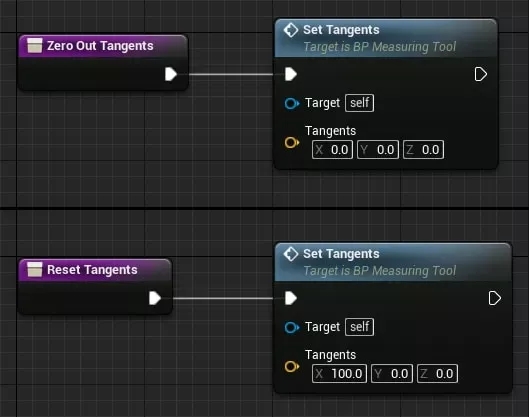
最后两个非常相似,我分别称它们为ZeroOutTangents和ResetTangents。每个都将使用不同的输入触发SetTangents – 前者将所有切线设置为0,0,0(无曲率),后者设置为样条的默认值0,0,100。

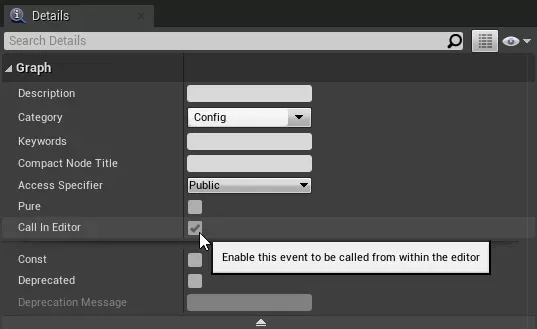
这些是我们将在编辑器中触发的功能,因此将它们分配到你的Config类别并确保它们的两个“Call in Editor”复选框都被选中。这样才能暴露到参数属性中进行调节。

9、获取Actor
我们要添加到测量工具的最后一点功能是能够将样条曲线的末端捕捉到Actor的位置。为此,我们需要添加Config部分中的最后一个变量,即对 actor 的引用。这里叫AnchorActor。这是每个实例都会设置的,所以记得暴露出去。
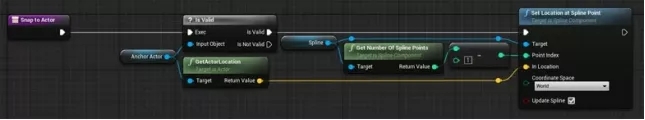
创建一个名为SnapToActor的新函数,并将其添加到你的Construction Script和EventTick中。确保它在你的文本更新功能之前触发,否则读数将过时!

该SnapToActor功能简单。它会查看你是否已经分配了一个Actor,如果是,它将把最后一个样条点移动到它的位置。如果你的AnchorActor变量为空,则它什么都不做。

– End –